バナーアップロード手順
ユーザー文書
2019/11/19
1. バナーに広告IDとリンク先URLを設定する¶
・index.htmlをエディタで開いて下記の部分を追加する
修正前
<div class="gwd-page-content gwd-page-size">
修正後
<div class="gwd-page-content gwd-page-size" onmousedown="window.open('https://ad.moving-banner.net/click?adid=広告ID&lp=リンク先URL');">
広告IDとリンク先URLを変更する
・フォルダ名を広告IDにする
2. AWSコンソールログイン¶
【アカウント名】Moving_i_banner
【メアド】chishima@i-hearts.jp
【PASS】i-hearts1192
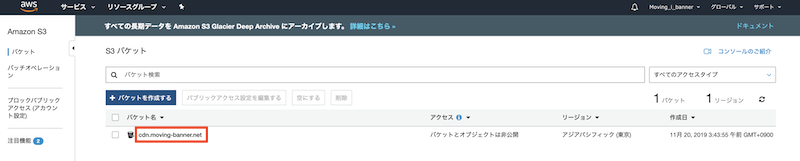
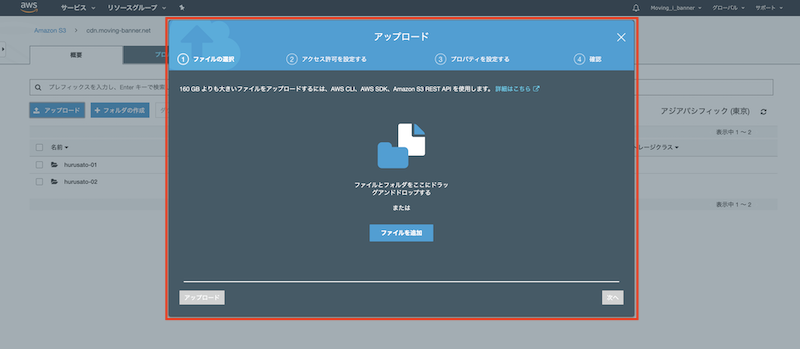
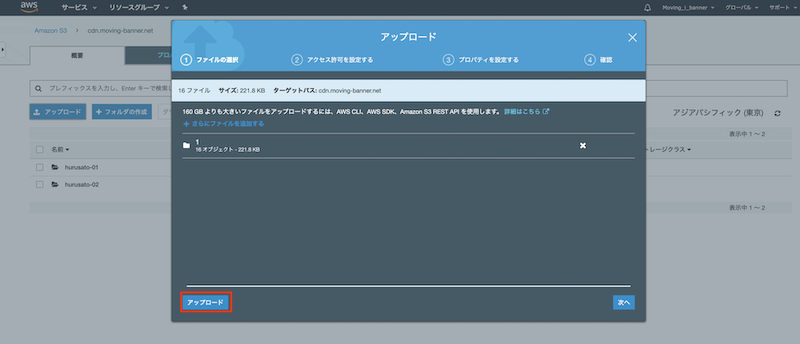
3. S3へバナーアップロード¶
https://s3.console.aws.amazon.com/s3/home?region=ap-northeast-1#
へアクセスして下記の通りすすめる




4. 動作確認¶
https://cdn.moving-banner.net/sample/index.html
↑
sampleの部分をアップロードしたフォルダ名に変更してブラウザでアクセスして
正しく表示されるか確認する
5. 入稿URL¶
<iframe src="https://cdn.moving-banner.net/sample/index.html" width="300" height="250" frameborder="0" allow="autoplay"></iframe>